V tomto návodu si ukážeme, jak se objeví nápis, který má za nadpisem a okolo písmen Glow Effekt, z anglického glow – záře.
Pokud budete mít v úmyslu vytvořit tuto animaci, je potřeba si nastavit základní barvu písma shodnou s pozadím. V tomto konkrétním případě je to v CSS kódu řádek 21 a barva pozadí je na této stránce #4A5A64.
Opět zde je nekonečné množství kombinací, a je to opět jen na Vašich potřebách. Kódy je možné použít i na jiné redakční systémy. Tedy nejste omezeni jen na Elementor, ale můžete jej použít přímo do Vašeho programovaného projektu, anebo například ve WordPressu apod.
V kódu mezi značkami /* jsou popisky funkcí */, které následně doporučuji vymazat!
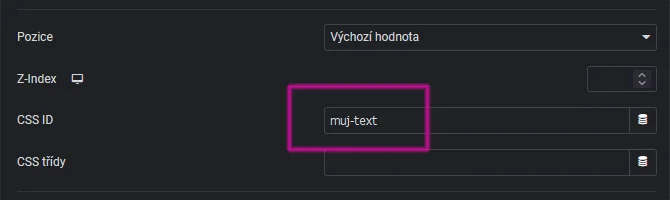
Nezapomeňte si dále v Elementoru nastavit název ID kontejneru pro správnou funkčnost, nebo možnost použít v projektu více nastavení. Pokud má náš kontejner ID #muj-text, jako v našem případě zde, tak zápis do CSS ID bude stejný. Níže je v případě potřeby obrázek se zápisem.
Při kopírování a vložení do “custom CSS” je možné udělat ještě několik základních úprav.
Postupujte prosím takto:
U všech důležitých funkcí jsou popisky mezi lomítky, které při aplikaci kódu prosím vymažte.
Další úpravy a nastavení již nechám na Vaší fantazii.
HTML pro nadpis slova “OBJEVENÍ”. To znamená, že pokud budete přidávat nadpis do Vašeho projektu, je potřeba si změnit tento nadpis podle toho, co Vy v nadpisu požadujete.
Kód samotný je níže a Vy jen po překopírování přepíšete text Nadpisu, jak potřebujete.
V případě, že Váš nadpis by měl mít jinou významnost v hierarchii obsahu, tak si prosím změňte i významnost z h2 podle totho, jak je třeba.
Zde je navíc vložen odkaz na píso “Roboto”, to proto, abychom si níže ukázali, jak můžeme na jedné stránce umístit více nadpisů s různými fonty.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OBJEVENÍ - Roboto</title> /* Název nadpisu | v případě potřeby je nutné přepsat */
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style-roboto.css">
</head>
<body>
<div class="muj-text"> /* Pojmenování pro třídu (CSS ID) */
<h2 data-text="OBJEVENÍ">OBJEVENÍ</h2> /* Nadpis a přiřazení úrovně h2 | v případě potřeby je nutné přepsat */
</div>
</body>
</html>
Teno stylovací kód Vám zajistí animaci a zároveň vytvoří záři za objevujícími se písmeny.
Poznámky k nastavení jsou zapsány níže přímo v kódu.
Je mnoho možností nastavení a pokud si budete chtít tento efekt přizpůsobit na stránce pro různé nadpisy, je nutné vždy změnit CSS ID, jak jsem popisoval výše.

@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;200;300;400;500;600;700;800;900&display=swap');
.muj-text * {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.muj-text {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 10rem;
}
.muj-text h2 {
position: relative;
font-size: 4em; /* Nastavení velikosti písma, můžete měnit i na %, px anebo rem */
color: #4A5A64; /* Barva písma - pro efekt objevení nápisu je shodná barva s pozadím */
letter-spacing: 0.1em; /* Odsazení, neboli prostor mezi jednotlivými písmeny */
}
.muj-text h2::before {
content: attr(data-text);
position: absolute;
color: #1D8385; /* Barva objevujícího se písma */
width: 350px;
overflow: hidden;
white-space: nowrap;
border-right: 2px solid #fff; /* Barva a šířka kurzoru */
animation: my-widget-anim 15s linear infinite;
filter: drop-shadow(0 0 5px #fff) drop-shadow(0 0 10px #fff); /* Nastavení efektu - velikost a barva */
}
@keyframes my-widget-anim {
0%, 10%, 100% {
width: 0;
}
70%, 90% {
width: 100%;
}
}
Tady máme příklad upravených paramatrů, barva, rychlost… a jiný font – “Audiowide”.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OBJEVENÍ - Audiowide</title>
<link href="https://fonts.googleapis.com/css2?family=Audiowide&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style-audiowide.css"> /* Název Fontu korespondující se změnou */
</head>
<body>
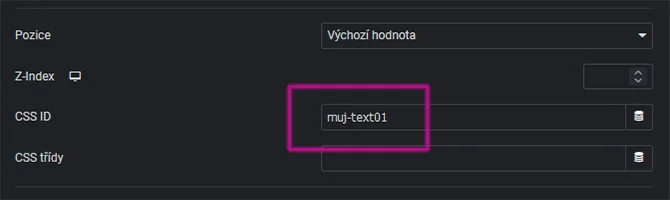
<div class="muj-text01"> /* Změna CSS ID */
<h2 data-text="OBJEVENÍ">OBJEVENÍ</h2> /* Nadpis a přiřazení úrovně h2 | v případě potřeby je nutné přepsat */
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Audiowide&display=swap');
.muj-text01 * { /* Změna CSS ID */
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Audiowide', sans-serif; /* Přidáno pro změnu font Audiowide */
}
.muj-text01 { /* Změna CSS ID */
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 10rem;
}
.muj-text01 h2 { /* Změna CSS ID */
position: relative;
font-size: 5em;
color: #fff;
letter-spacing: 0.5em;
}
.muj-text01 h2::before { /* Změna CSS ID */
content: attr(data-text);
position: absolute;
color: #4A5A64;
width: 350px;
overflow: hidden;
white-space: nowrap;
border-right: 8px solid #fff;
animation: my-widget-anim 7s linear infinite;
filter: drop-shadow(0 0 5px #fff) drop-shadow(0 0 10px #fff);
}
@keyframes my-widget-anim {
0%, 10%, 100% {
width: 0;
}
70%, 90% {
width: 100%;
}
}

Každý z těchto příkladů vytvoří jiný vizuální efekt, který můžete použít podle toho, co nejlépe vyhovuje vašim designovým požadavkům.
Ujistěte se vždy, pokud především chcete používat různá nastavení pro více nadpisů na jedné stránce, že máte správně přiřazený ID vašeho kontejneru. Jako například #muj-text" a že jste kód správně vložili do sekce vlastních CSS stylů v Elementoru.
© 2024 Všechna práva vyhrazena | Bear Hugs s.r.o.
Abychom poskytli co nejlepší služby, používáme k ukládání a/nebo přístupu k informacím o zařízení, technologie jako jsou soubory cookies. Souhlas s těmito technologiemi nám umožní zpracovávat údaje, jako je chování při procházení nebo jedinečná ID na tomto webu. Nesouhlas nebo odvolání souhlasu může nepříznivě ovlivnit určité vlastnosti a funkce. Bear Hugs s.r.o.